部落格從 WordPress 轉到 Hugo 靜態網站以後,一開始沒裝網站追蹤器
原本想說可以用 CloudFlare Analytics 就好,但缺點很明顯像是「熱門網頁」還有「推薦來源」都沒辦法得知
所以之前一段時間裝了 Google Analytics,不過這玩意實在太惡名昭彰了
谷歌除了收集過多我不需要的使用者資料以外,也是很多廣告黑名單的常客,有裝等於沒裝一樣。。。🤷♂️
直到最近看見目前使用的主題作者加入了一個 Fathom 網站追蹤器支援,所以我就立刻停掉 Google Analytics 了~
Fathom Pro 注重隱私且符合 GDPR + CCPA
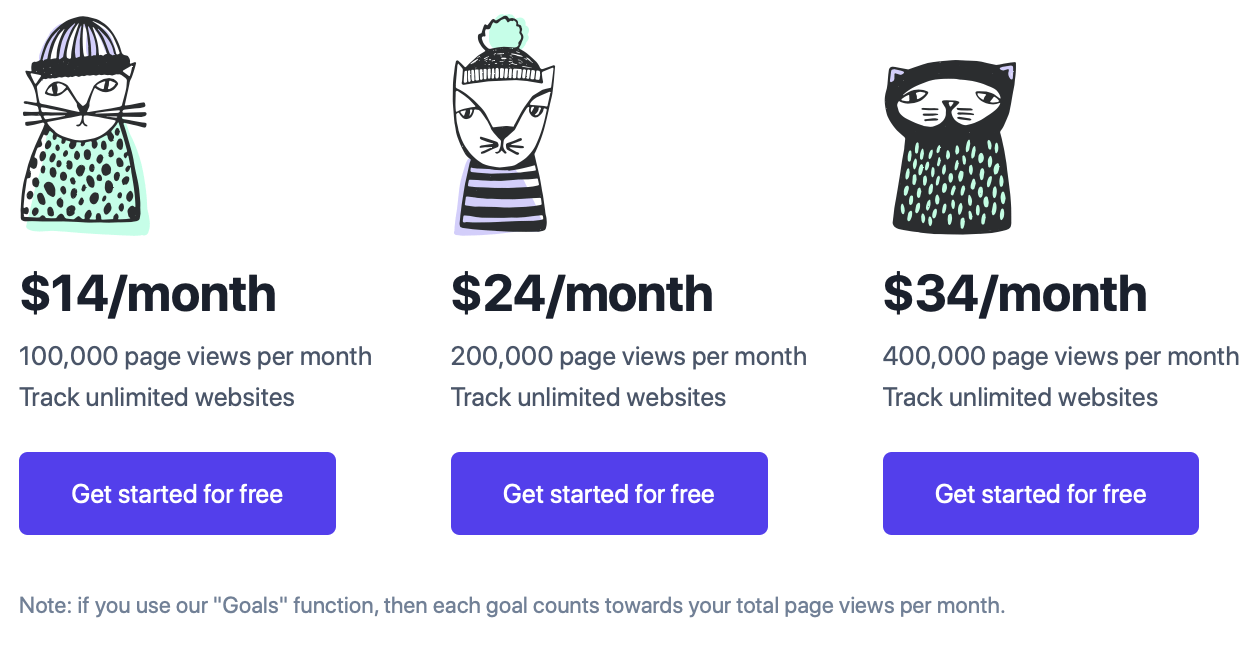
Fathom 有提供兩種方案,其中一個是 Pro 的付費方案
每月 10 萬 Page views 的網站或者部落格最低只要 14 美金
另外還有提供 20 萬以及 40 萬一直到 200 萬以上的方案,200 萬以上就需要自己跟他們好好談談價格了~

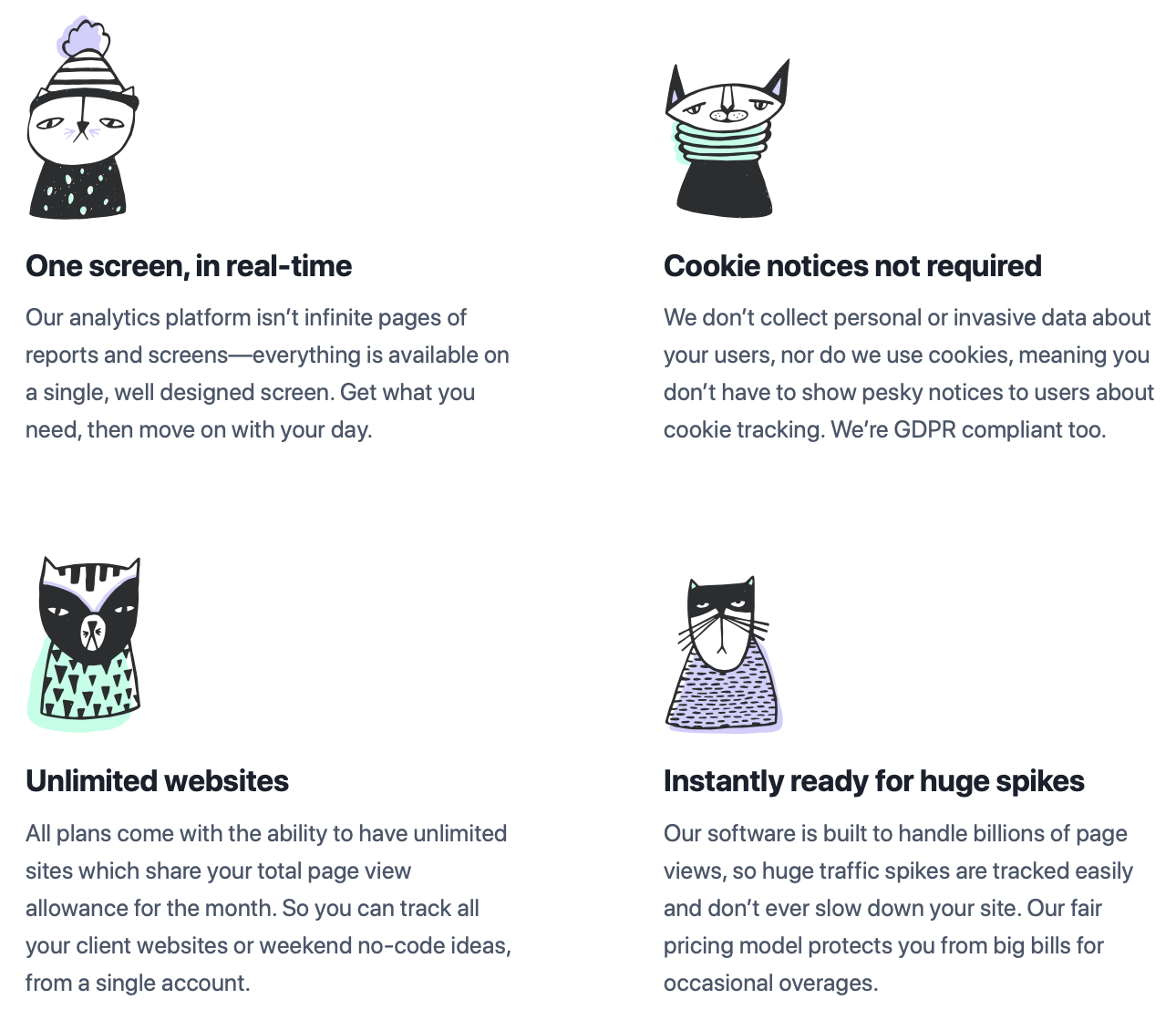
Fathom Pro 共有四大特點:
- 即時的統計資料,管理後台簡約,無複雜的操作沒有一層又一層的目錄,完整資料在同一頁展現
- 無任何 Cookie、不收集個人資料,完全符合 GDPR 跟 CCPA
- 在一個付費方案裡面你可以安裝在無限網站上,共享同個 Page views 額度
- js 腳本迷你高效,即使有巨大流量,Fathom 也不會拖慢你網站速度

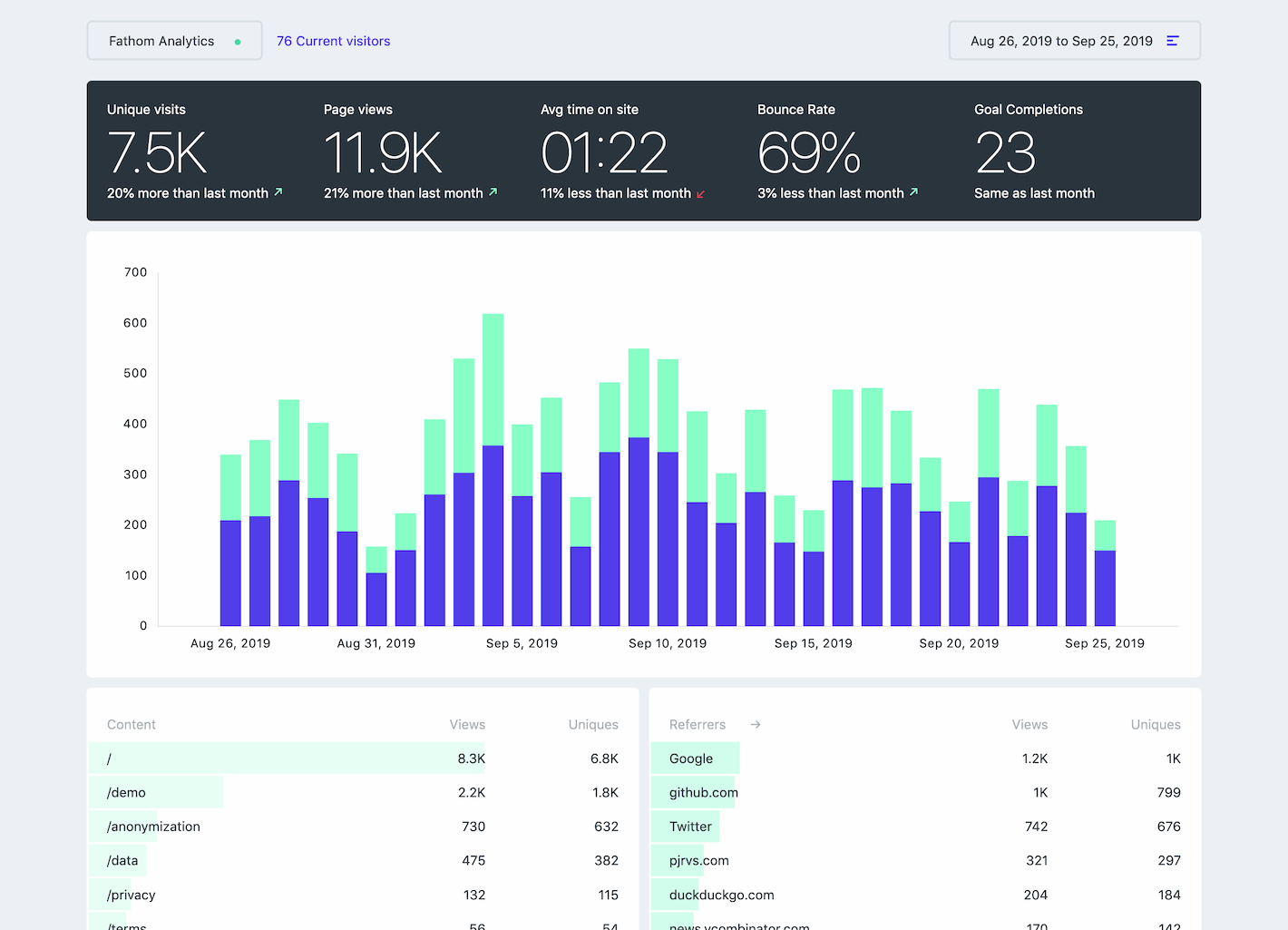
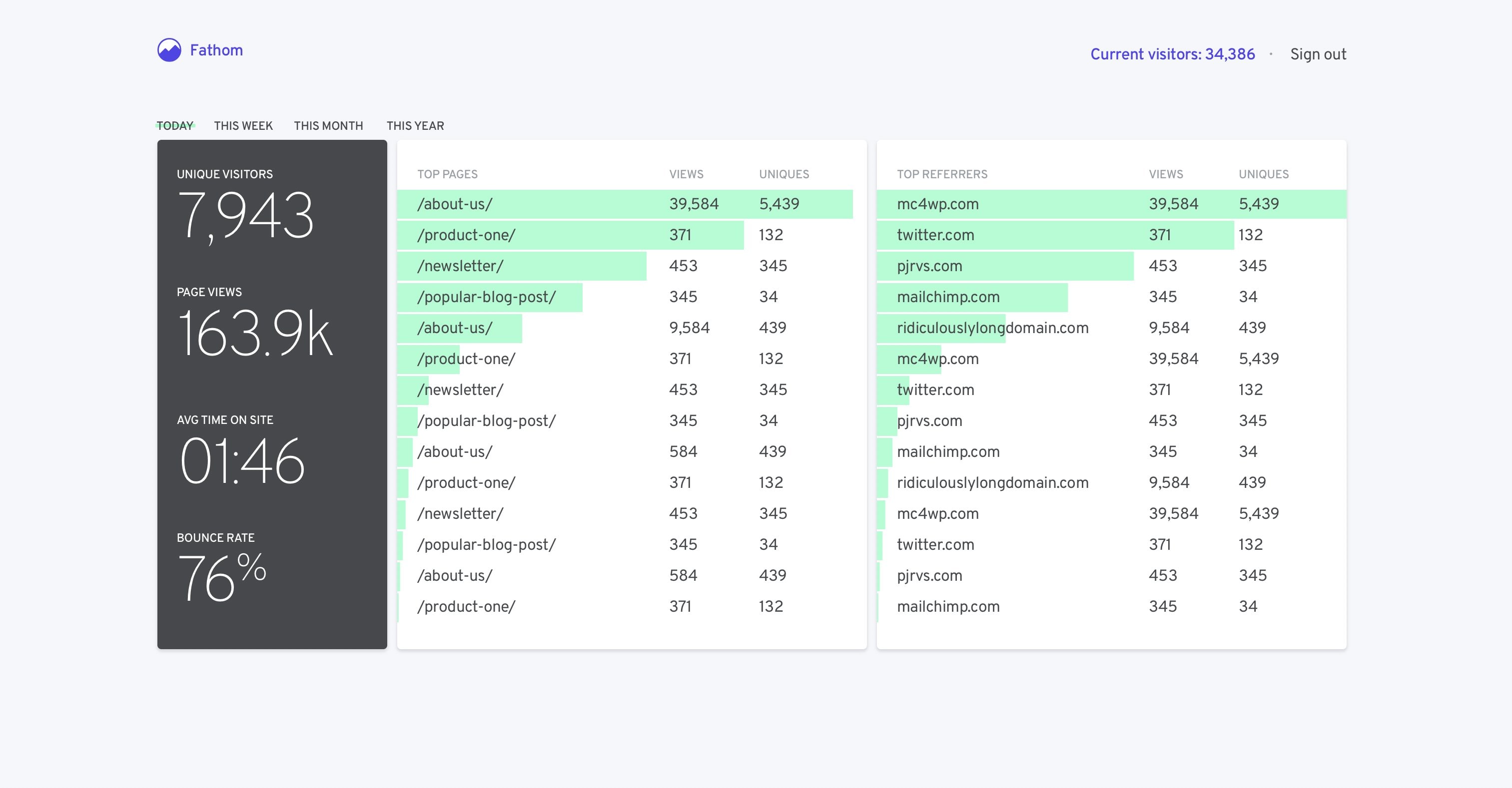
Fathom Pro 的後台管理頁面一點都不囉嗦,在同一頁面就能完整清晰看見你網站的重點報告

其實對我而言,需要知道的也就是上圖的熱門網頁與推薦流量來源即可
最多可以再搭配 CloudFlare Analytics 知道流量大部分都來自哪個國家就很滿足
想要看 Fathom 線上 Demo 可以到這邊看: https://app.usefathom.com/share/lsqyv/pjrvs
Demo 的本體是 Fathom 聯合創辦人 Paul Jarvis 的個人網站: https://pjrvs.com
我的 Fathom 推薦連結,可以申請七天試用: https://usefathom.com/ref/CBUVPO
Fathom Lite 功能小巧、開源高效支援自架伺服器
Fathom 另外提供了一種資料少一點,但是是開源且支援自架伺服器面的 Fathom Lite
如果你動手能力比較強的話,可以考慮自己搭一個

Fathom Lite 特點
- 程式使用 Golang 語言編寫,多平台無依賴甚至無需額外安裝數據庫
- 支援自架伺服器,設定簡單
- 可以使用自訂域名,天生免疫黑名單類阻擋器
底下稍微介紹一下安裝過程~
手動安裝 Hardcore 版
SSH 登入到你的機器上,我們準備開始安裝(以下使用 Debian / amd64 示範)
# 先到 releases 找適合你平台的執行檔下載網址 https://github.com/usefathom/fathom/releases
wget https://github.com/usefathom/fathom/releases/download/v1.2.1/fathom_1.2.1_linux_amd64.tar.gz
# 解壓縮到指定目錄
tar -C /usr/local/bin -xzf fathom_1.2.1_linux_amd64.tar.gz
# 給予執行權限
chmod +x /usr/local/bin/fathom
# 建立一個 fathom 資料夾,放設定檔跟 db 檔案
mkdir fathom && cd fathom
# 建立 .env 設定檔
nano .env
接著拷貝以下內容貼上,當然你可以視情況自行修改
FATHOM_SERVER_ADDR=8080
FATHOM_GZIP=true
FATHOM_DEBUG=false
FATHOM_DATABASE_DRIVER="sqlite3"
FATHOM_DATABASE_NAME="fathom.db"
FATHOM_SECRET="somesecretpassword!"
記得保存之後退出~
如果需要詳細的設定參數可以戳這邊自行瀏覽
再來幫自己開個管理員帳號跟密碼
fathom user add --email="[email protected]" --password="awesomepasshere"
最後是加入開啟自動啓動的服務
sudo nano /etc/systemd/system/fathom.service
拷貝以下內容貼上
| |
注意:第 8 行跟第 11 行的 $USER 請換成自己的帳號名稱
繼續以下指令
sudo systemctl daemon-reload
sudo systemctl enable fathom.service
sudo systemctl start fathom.service
如此就完成 Fathom 伺服器安裝~
Docker Easy 安裝版
官方有提供 Docker 映像檔,只要你要安裝的主機上有 Docker 環境,一行指令就能完成搭建
docker run -d -p 8080:8080 usefathom/fathom:latest
就是這麼簡單!
Nginx 設定
官方推薦使用 Nginx 來搭配使用,可以與網站主機共用 SSL 憑證跟設定
以下簡單 Nginx 範例:
| |
第 7 行的 server_name 你可以根據自已域名隨意取,天生免疫域名黑名單~ 😙
網站安裝 Fathom Lite
完成以上設定以後,使用瀏覽器打開你的 Fathom 網站,以上面為例就是 https://fa.examble.com/
新建一個新的網站,接著就會跳出一段程式碼

點下「Copy code」以後,貼到你網站程式碼裡面 body 區塊
另外官方另外有提供 WordPress 的外掛,裝完設定一下 site ID 之類資料就能用,需要的戳這邊
最後只要定時記得備份 fathom.db 這個檔案就可以了~