前兩天終於成功從 WordPress 切換到全靜態網站的 Hugo,切換過程還算順利
切換之後有發現 Telegram 留言板跟 RSS 輸出有點問題,就趕快動手調整一下
Telegram 留言板目前還太陽春,有人在文章下面留言,我居然不會收到通知,忍痛棄用
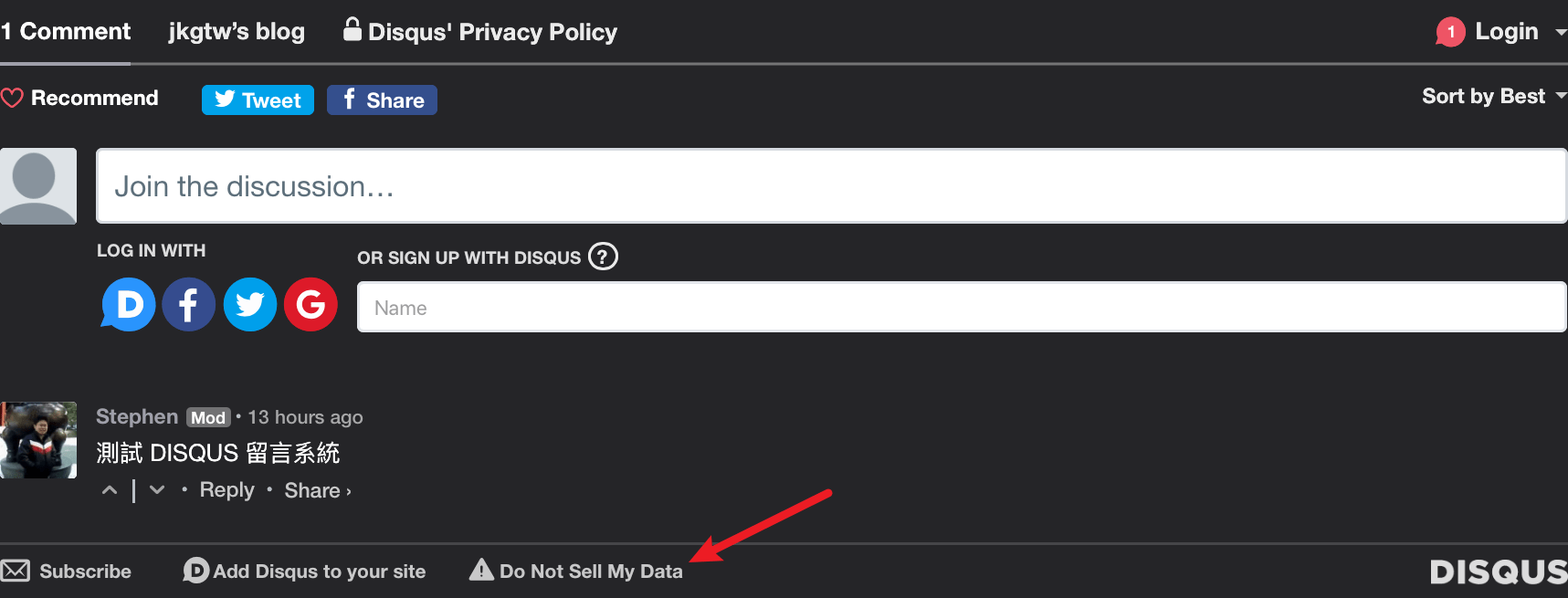
還是換上 Disqus 的留言板,缺點就是免費版會有個性化廣告投放與追蹤
如果不想要有太個人化的追蹤可以點留言板下面的「Do Not Sell My Data」,然後跳到他們網頁按下「Opt Out」即可

RSS 的部分我來來回回在 Hugo 說明書跟設定檔案調整與測試,目前也算是可以正常全文輸出
整個新站上線之後,大致還算穩定,因為少掉資料庫與 php 等等其他依賴,系統消耗少很多,速度提升整個 up up
以下簡單記錄一下這次 WordPress to Hugo 搬家的過程~
Hugo 環境安裝
macOS 上面安裝非常簡單,如果你有安裝 HomeBrew 的話,只需要一行指令即可完成安裝
$ brew install hugo
安裝完畢後,也只要一行指令即可完成一個簡單網站基礎設定檔與資料夾
$ hugo new site mynewsite
接著切換到該資料夾裡面,即可看見 Hugo 幫你自動建好 config、themes、layouts、content。。等等
再來就是去挑一個你喜歡的主題,Hugo 官網有列出很多但不是全部,我目前選的是 LoveIt
功能非常多,多語系、說明書詳細、可客製化程度高且支援 Darkmode 自動切換。。等等
主題的作者維護也非常勤勞,且最近也積極聽取使用者反饋的建議修改以及增加功能
只要依照 Hugo 說明書跟主題設定檔案,隨著你自己的環境逐條設定過去就可以,整體難度不是很高~
設定完畢後一個新的 Hugo 環境就全部完成,輸入下面指令 Hugo 會自動幫你新建一個符合你主題跟設定的 Markdown 檔案
$ hugo new posts/hello-world.md
接著你就可以開始使用你喜歡的 Markdown 軟體開始寫你第一篇 Hugo 文章了
這段時間試過不少 Markdown 書寫軟體,從鼎鼎大名的 Ulysses 到其他收費的 MWeb 都有簡單試用
然而我有訂閱 Setapp 所以當然直接用 Ulysses 最爽,而且還包含了 Ulysses iOS 雙版本,CP 值簡直破表!
另外免費的 App 我推薦 Typora !非常不錯的 Markdown 書寫工具,App 免費而且簡約的風格我也很喜歡~ 🥰
ExitWP for Hugo
Hugo 官方提供了其他各種平台轉換到 Hugo 的工具,有需要的人可以戳這裡去看看
我因為之前是 WordPress 平台的,所以只找 WordPress 的方案,前前後後試過兩個官方提供的方案
而基本上這類工具就是幫你把文章內容轉成 Markdown 格式,也會順便處理你文章跟標籤與分類
一開始是使用 WordPress to Hugo Exporter,但可能我圖片庫檔案太大還是怎麼樣,每次都轉很久然後還失敗?
試過在 WordPress 管理後台安裝一鍵輸出,也試過直接 SSH 進伺服器用 CLI 輸出,不管怎樣都是失敗。。。
後來轉用 ExitWP for Hugo 在伺服器下面 CLI 跑一下就全部打包成功了
比較麻煩的是 ExitWP 需要另外安裝 Python 環境,詳細過程可以到官方的 Github 看看,踩踩雷最後總是會成功的
不過這又是另外一個故事了。。。
最後就是轉換出來的 Markdown 格式跟我用的主題格式有一點點不相同,花了一點時間比對參照一下抓到規律後
就用文字編輯器的尋找與替代一次全部更新掉了~🤔
Nginx 域名 Rewrite 設定
之前的 WordPress 文章使用的域名後面會有個 ? (問號)接上文章代碼
但是 Hugo 雖然可以自訂網址但不會有 ?(問號)之類的特殊符號,所以這部分需要在 Nginx 裡面做 Rewirte 特別處理
才不會損失從其他地方轉過來的舊網址流量
舉例:舊網址長這樣 www.jkg.tw/?p=3207 要轉成 www.jkg.tw/p3207
如果沒有設定的話從舊網址進來,會變成找不到該網址 404
下面是 Nginx 的設定範例:
if ( $request_uri ~* "p=(\d+)$" ) {
set $id $1;
rewrite ^(.*) /p$id? permanent;
}
上面這樣設定以後就能順利把從舊網址過來的人順利轉到新網址上面了~
另外還有 RSS 訂閱網址也有變動,所以也如法炮製再加一條即可
Hugo 之後全靜態的優點
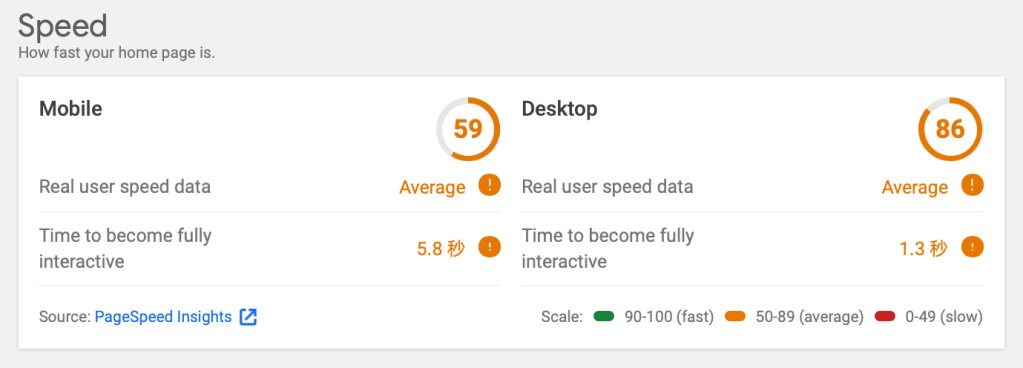
首先最有感覺的是網站載入速度大服提升,以前 WordPress 桌面版在 Google PageSpeed Insights 分數都在 80 多左右
手機行動版網頁則慘不忍賭,經常連及格 60 分都達不到

現在在同個硬體以及網路環境下,切換到全靜態以後網站整個脫胎換骨載入速度大增! 💪


再來就是目前整個網站可以很方便快速部屬到任何一個可以跑網頁的伺服器
沒有數據庫、沒有麻煩的外掛與設定,Hugo 全部把一切內容全部轉成普通 HTML + CSS + JavaScript 的標準網頁
只需要簡單把整個資料夾上傳到伺服器上,打開 Nginx 或者是更簡單跑個 Caddy 之類的輕型網頁伺服器即可
目前這個主題我覺得缺少的是「全站搜索」的功能,但此功能已經有人建議過,現在在 LoveIt 的 Roadmap 清單裡面
相信不用多久就能加入啦~ 😄