用 WordPress 已經用好幾年了,WordPress 主題跟外掛資源多多,大概你想要的功能大部分都有人寫好了
初期建立時候我還買了幾套佈景主題跟外掛,我安裝的外掛數量應該也算普普通通?最多時候有裝到二十多個
後來精簡到十五個左右,如果再極端一點可以縮到十個左右
雖然 WordPress 這種 CMS 架構非常強大,但缺點就是跟 Windows 系統一樣本體隨著時間越用越腫了。。。

另外就是 CMS 動態網頁的最佳化實在有夠難,有數據庫、php 然後又有 html + css + js,對於我這種非網頁工程師
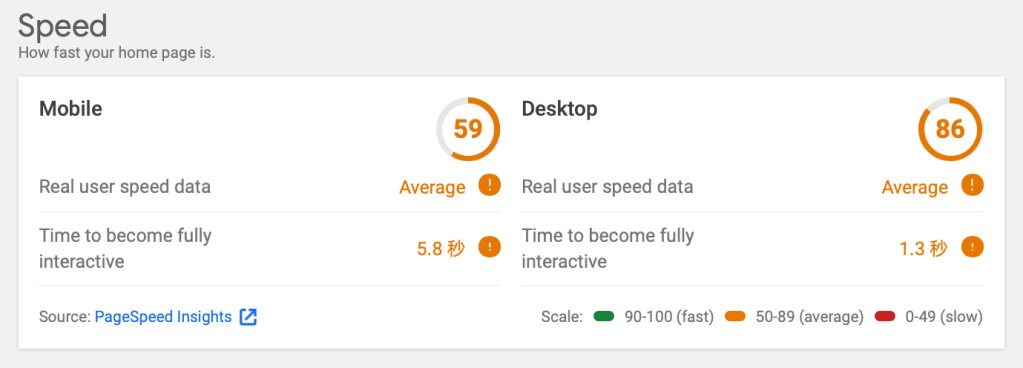
看到 Google PageSpeed Insights 分數低,就算看著谷歌給的優化建議,也還是無從下手,而感到無力。。。
但是不可否認 CMS 架構在搭建、使用跟訪客交互上有明顯優勢
後來偶然在某個網頁看見介紹 Hugo,可以使用 Markdown 的寫作方式,讓 Hugo 快速渲染出全靜態的網頁
因為是全靜態網頁,沒有數據庫之類需要資料查詢、傳送。。等等,所以整體網站的加載速度會超快!
而靜態網頁本體缺少與訪客交互的功能,像是每篇文章底下的留言板,但這個留言功能也有外掛來實現
看到 Hugo 社群比較多人用的第三方留言板有 Disqus 或者 Facebook 留言,這些都能被無縫整合到 Hugo 裡面
所以前幾個禮拜沒有考慮太多,就用著閒餘時間慢慢看看與摸索 Hugo 的說明文件
再挑了一個開發活躍且看的順眼的簡約主題,終於在前幾天把大部分資料都順利轉換成 Hugo 了~
再來說說目前部落格從 WordPress 切換過去 Hugo 之後的損失
比較明顯的就是目前所有留言都無法搬過去,因為都是存在伺服器本地上的資料庫
Hugo 全靜態架構沒有數據庫的存在,所以只能全部放棄,之後會採用 Telegram Comment Bot 的留言板(?)
再來就是目前有使用 email 訂閱的,以後也無法主動發信通知,請改為 RSS 訂閱
這幾天再稍微把新主題的設定與細節調整一下,還有伺服器的 nginx 設定都重寫一下就可以完全切過去
等完全切換去新站並且穩定後,再來分享 WordPress 轉換 Hugo 的過程~😆